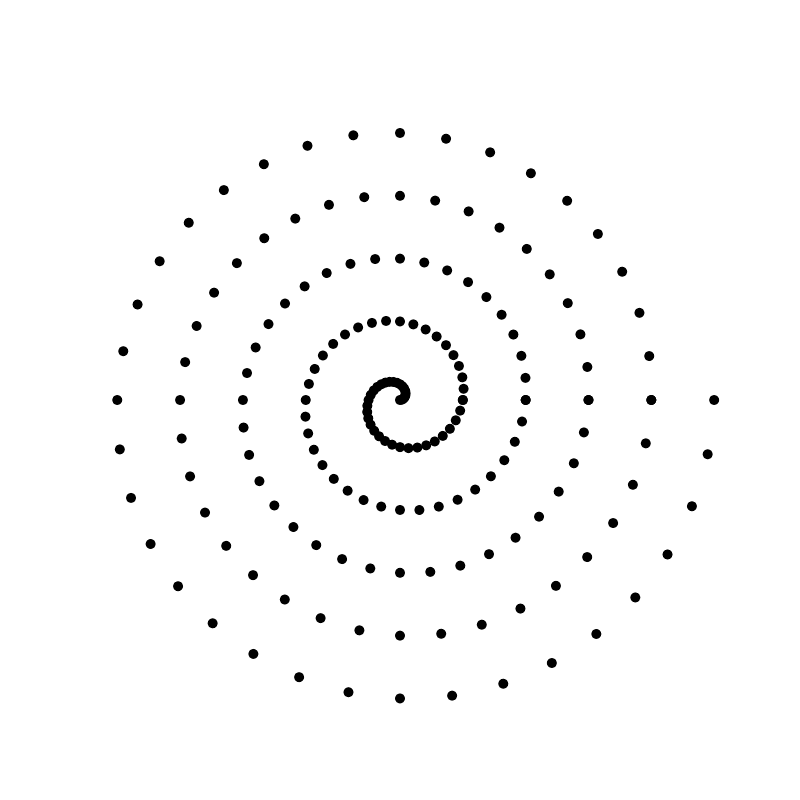
function setup() {
createCanvas(400, 400);
background(255);
noStroke();
fill(0);
let x, y;
let r, theta;
const a = 5;
for (let j = 0; j < 5; j++) {
for (let i = 0; i <= 360; i+=10) {
theta = map(i+360*j, 0, 360, 0, PI*2);
r = a * theta;
x = r * cos(theta) + width/2;
y = -r * sin(theta) + height/2;
ellipse(x, y, 5, 5);
}
}
save('spiral.png');
}