sketch.js
let light;
function preload() {
light = loadShader('shader.vert', 'shader.frag');
}
function setup() {
createCanvas(400, 400, WEBGL);
noStroke();
shader(light);
light.setUniform('resolution', [width, height]);
quad(-1, -1, -1, 1, 1, 1, 1, -1);
resetShader();
}
shader.vert
precision highp float;
attribute vec3 aPosition;
void main() {
vec4 positionVec4 = vec4(aPosition, 1.0);
gl_Position = positionVec4;
}
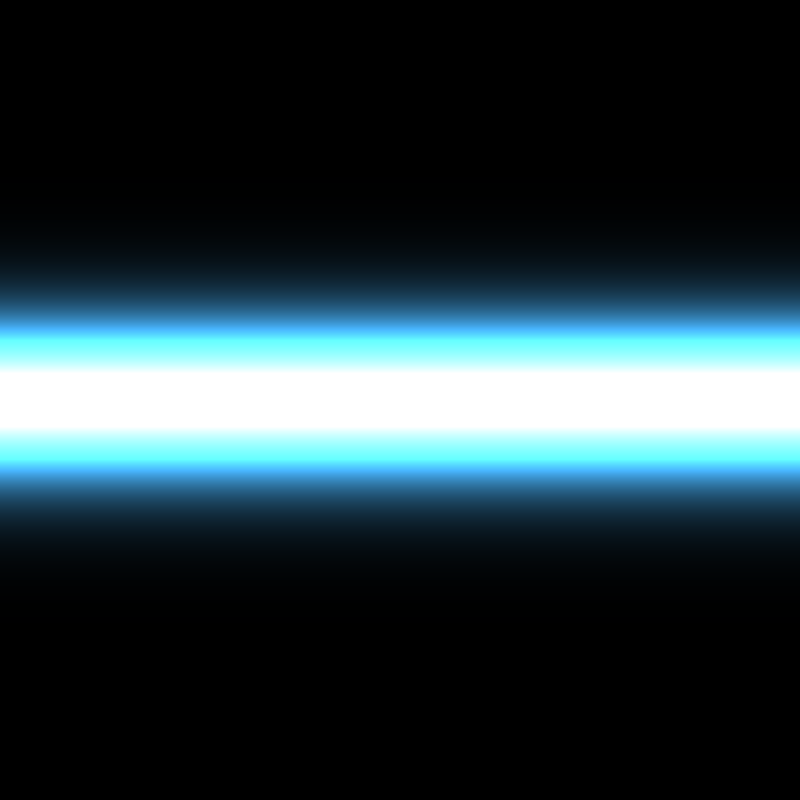
shader.frag
precision highp float;
uniform vec2 resolution;
void main() {
vec3 color;
vec2 uv = gl_FragCoord.xy / resolution;
uv = uv - 1.0;
color = vec3(pow(1.0 - abs(uv.y), 10.0) * 10.0);
color *= vec3(0.2, 0.5, 0.7);
gl_FragColor = vec4(color, 1.0);
}