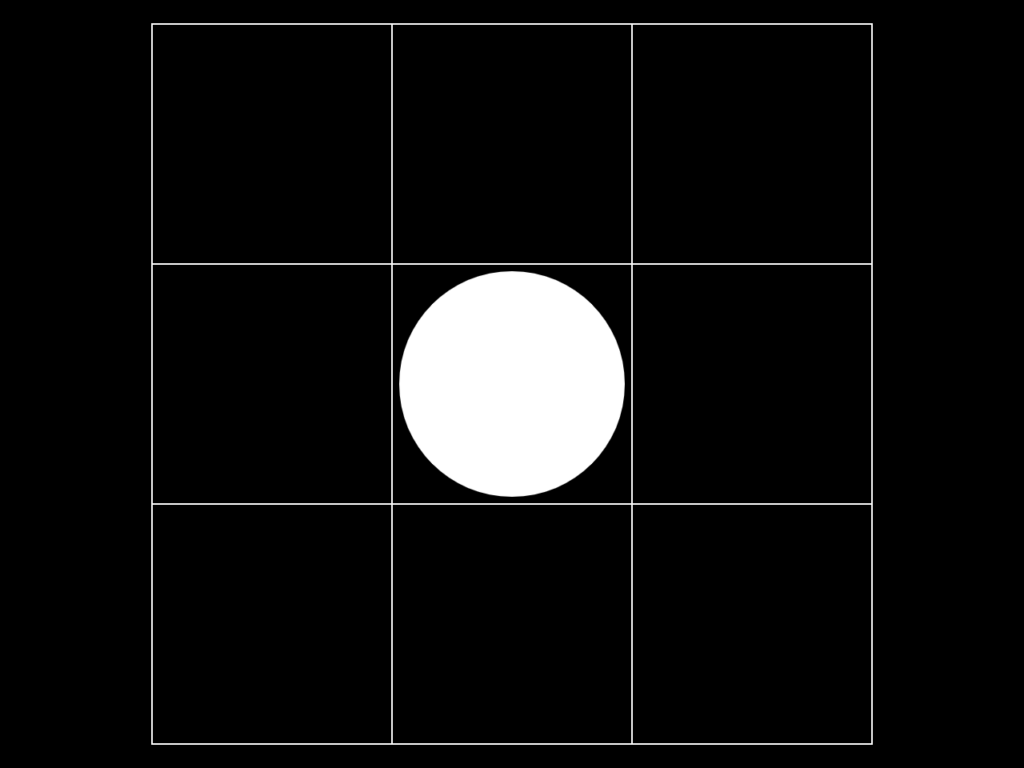
ellipse関数でCanvasに楕円を描画する。
import React, { useEffect } from 'react';
import p5 from 'p5';
const sketch = (p: p5) => {
const board_w: number = 450, board_h: number = 450, cell_space: number = 5;
let space_w: number, space_h: number;
p.setup = () => {
p.createCanvas(640, 480);
space_w = (p.width-board_h)/2;
space_h = (p.height-board_h)/2;
}
p.draw = () => {
p.background('black');
p.noFill();
p.stroke('white');
p.rect(space_w, space_h, board_w, board_h);
for (let i = 1; i < 3; i++) {
p.line(space_w, i*(board_h/3)+space_h, p.width-space_w, i*(board_h/3)+space_h);
p.line(i*(board_w/3)+space_w, space_h, i*(board_w/3)+space_w, p.height-space_h);
}
p.fill('white');
p.ellipse(p.width/2, p.height/2, (board_w/3)-(cell_space*2),(board_h/3)-(cell_space*2));
}
}
const Canvas: React.FC = () => {
useEffect(() => {
new p5(sketch)
})
return (
<React.Fragment>
</React.Fragment>
);
}
export default Canvas;
今回は、以下のように出力される。

参考

Reference
Find easy explanations for every piece of p5.js code.

