function setup() {
createCanvas(400, 400);
noStroke();
}
function draw() {
background(220);
drawSquare(50, 50, 300, 4);
}
function drawSquare(x, y, length, level) {
fill(0);
rect(x, y, length, length);
if (level > 0) {
fill(255);
rect(x, y, length, length);
length /= 3;
drawSquare(x, y, length, level-1);
drawSquare(x+length, y, length, level-1);
drawSquare(x+length*2, y, length, level-1);
drawSquare(x, y+length, length, level-1);
drawSquare(x+length*2, y+length, length, level-1);
drawSquare(x, y+length*2, length, level-1);
drawSquare(x+length, y+length*2, length, level-1);
drawSquare(x+length*2, y+length*2, length, level-1);
}
}
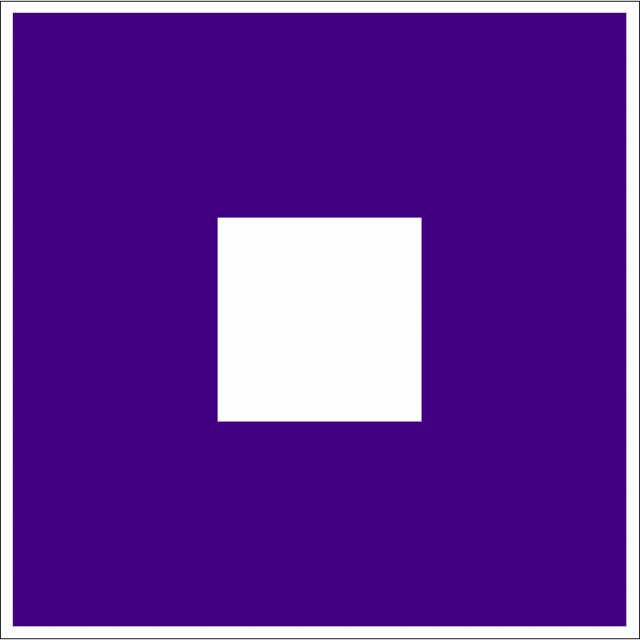
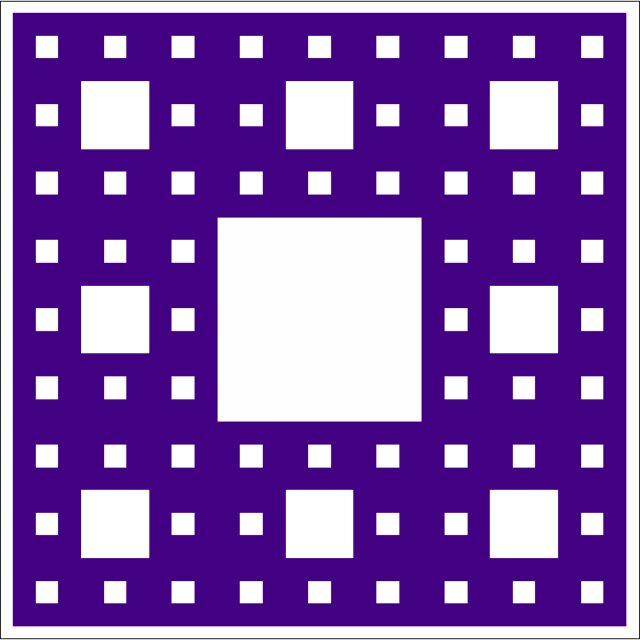
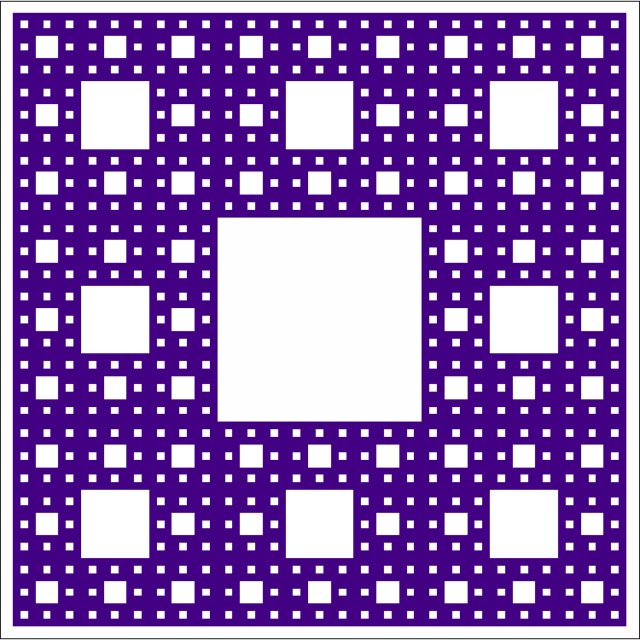
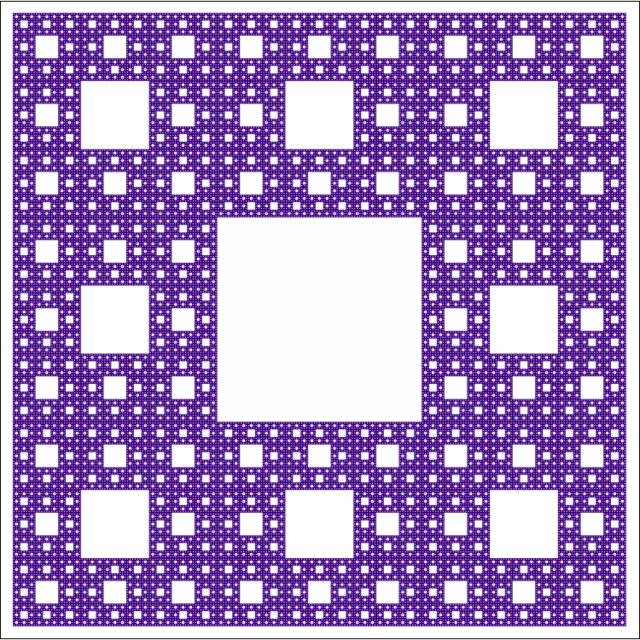
今回は、以下のように出力される。
sierpinski-carpet by inoha_naito -p5.js Web Editor
A web editor for p5.js, a JavaScript library with the goal of making coding accessible to artists, designers, educators,...
参考

シェルピンスキーのカーペット - Wikipedia
Just a moment...

